Find The Latest Laravel Packages
Login To Post Your PackagePeople Exploring Laravel
11961

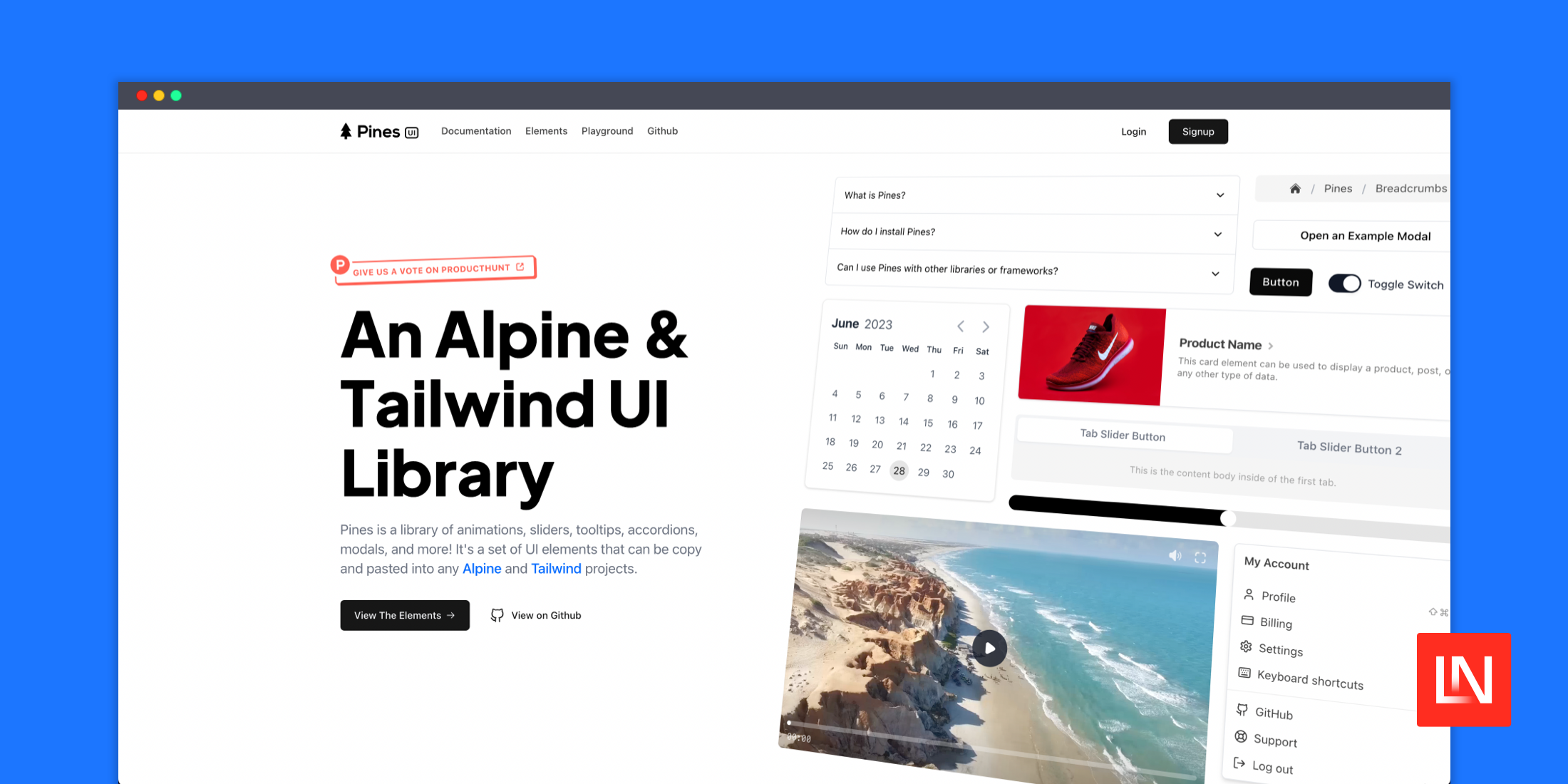
Pines: An Alpine and Tailwind UI Library
Pines is a UI library that works with Alpine.js and Tailwind CSS. It offers pre-built components like sliders and modals that you can easily copy and paste into your project. Because it relies on Alpine.js and Tailwind CSS, Pines is known for its simplicity and lightweight design. This makes it a good choice for developers who want to quickly add interactive UI elements to their web applications.
"Lightweight UI components for the modern web."
Related Projects

Write Shell Scripts like Blade Components With Task Runner
Automate, Laravel Style

Log In Links for Your Laravel App During Development
Secure and Quick Logins for Local Development

Aloia — A Flat-file CMS for Laravel 9
Power up your Laravel app with Aloia's flat-file CMS.